how to make 3d perspective drawing in illustrator
In this Illustrator tutorial I'll bear witness you how to set upwards a iii-bespeak perspective filigree in Adobe Illustrator to create a gorgeous 3D souvenir box. Yous can either place existing artwork in a perspective plane or draw direct on to the grid. Nosotros'll use both methods in this tutorial, and as a bonus I'll show you lot an like shooting fish in a barrel way to create a reflection.
We'll get-go right from the beginning of the process, so fifty-fifty if y'all are a beginner Illustrator user, our footstep-by-stride guide will accept you lot creating impressive perspective in no time (see our guides to one-point perspective and how to draw perspective to become your head effectually the nuts).
Yous can get to grips with other areas of Illustrator with our roundup of the all-time Illustrator tutorials.
Click on the icon at the acme-correct of the image to enlarge it.
01. Create a new file

First create a new document past going to 'File > New'. It tin can exist of any size; we are using 800px width and 600px top hither.

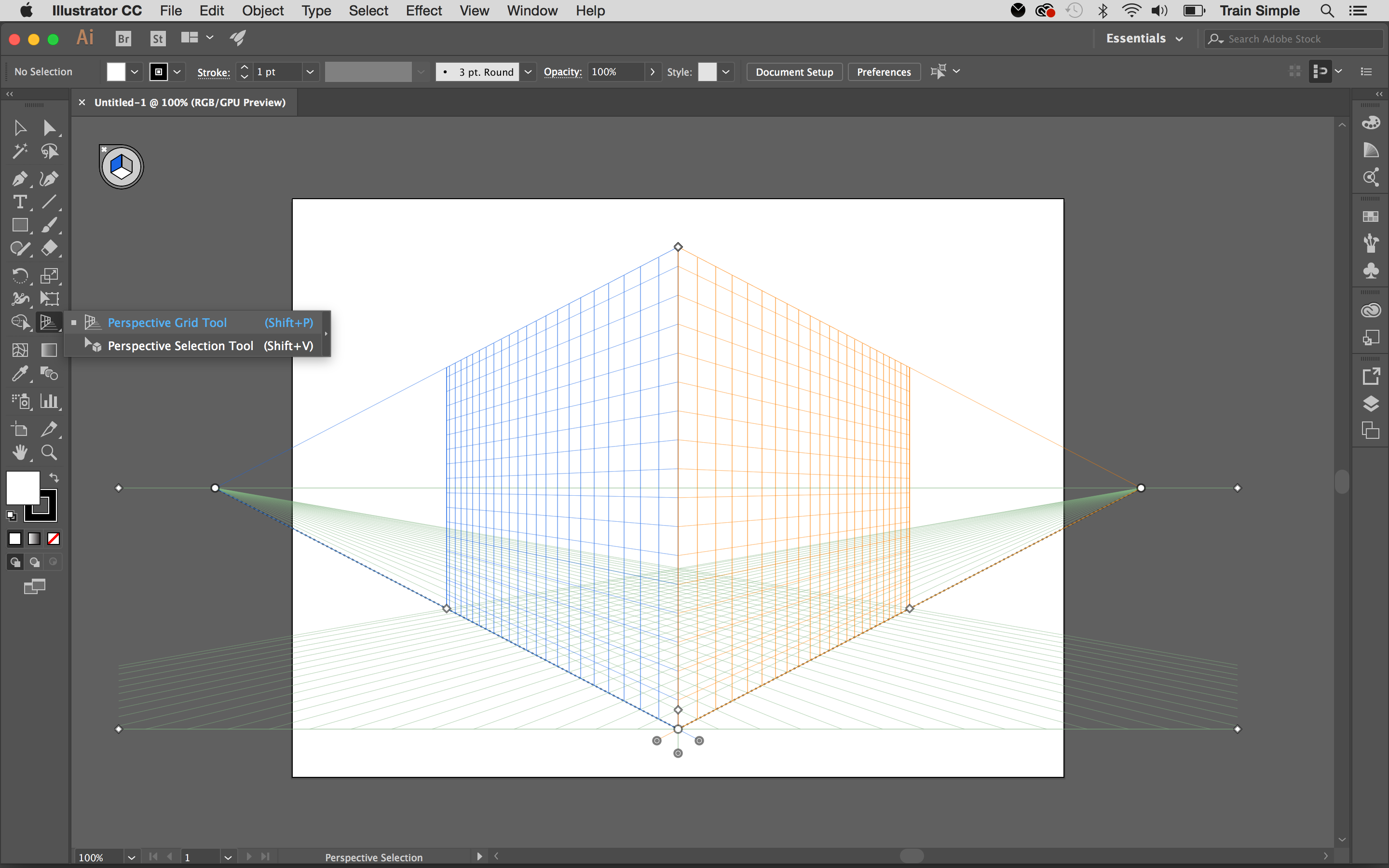
Striking the Perspective Grid tool from the tools console or press shift+P. A default two-bespeak perspective grid and a plane switching widget volition pop up in your certificate.
You can use the widget to select the agile grid plane. If you lot click the left surface of cube or printing 1, its colour will change to blue indicating that left plane is active. And if you click the right surface of cube or press three, this plane volition turn orangish to indicate this is at present the active plane. Similarly, if you lot click the lesser surface or printing 2, it turns light-green indicating horizontal aeroplane is your active airplane.
- How to describe: the best cartoon tutorials
In Perspective Grid, an active plane is the plane on which you lot draw an object to project the observer'south view of that portion of the scene.
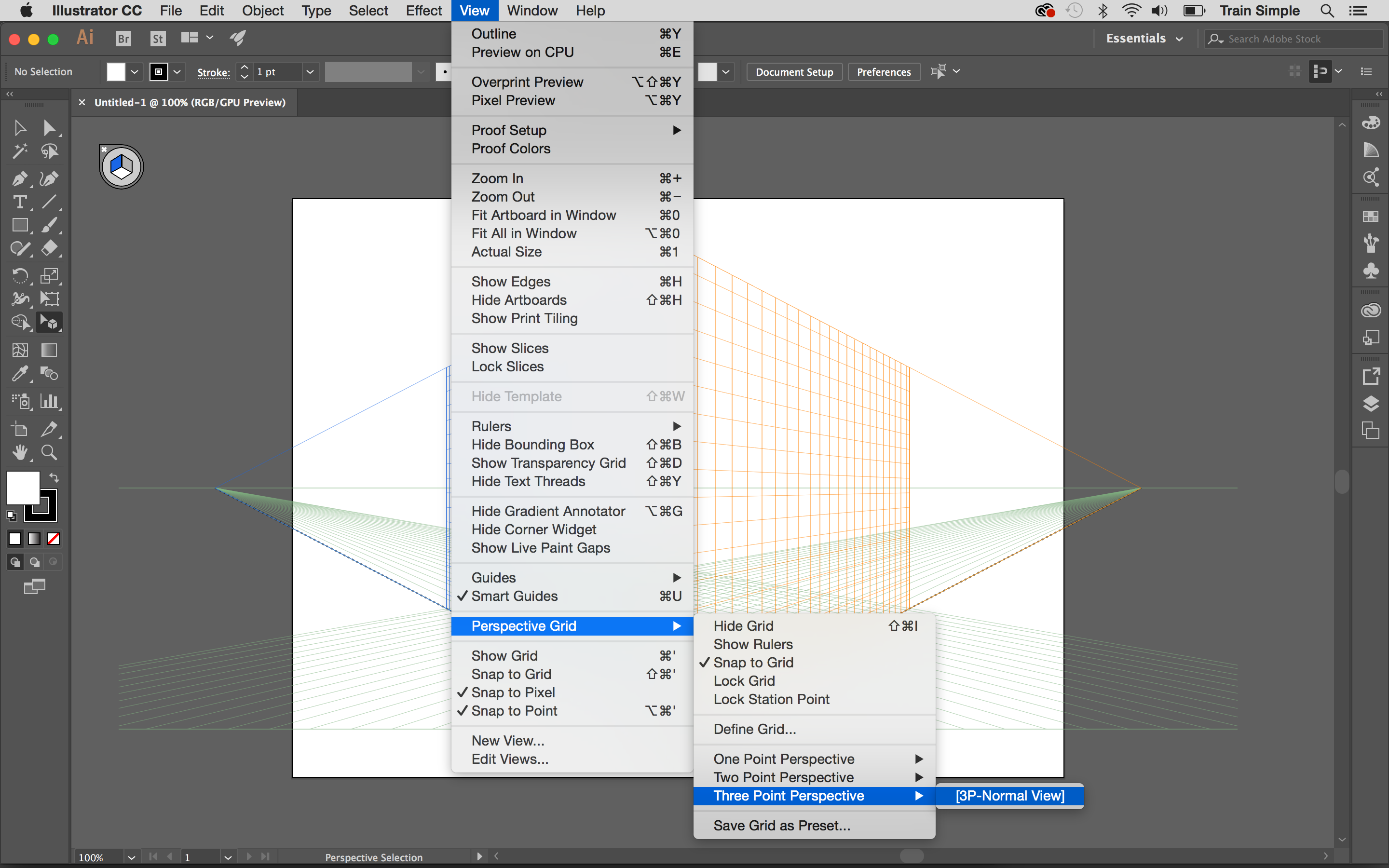
03. Select the grid type

In that location are three types of grids available to choose from: one-point, 2-point and three-indicate. You lot tin select the desired filigree by going to 'View > Perspective Filigree > I/ii/three Indicate Perspective'. We'll use three-signal grid for this tutorial. Below yous can see its basic structure.

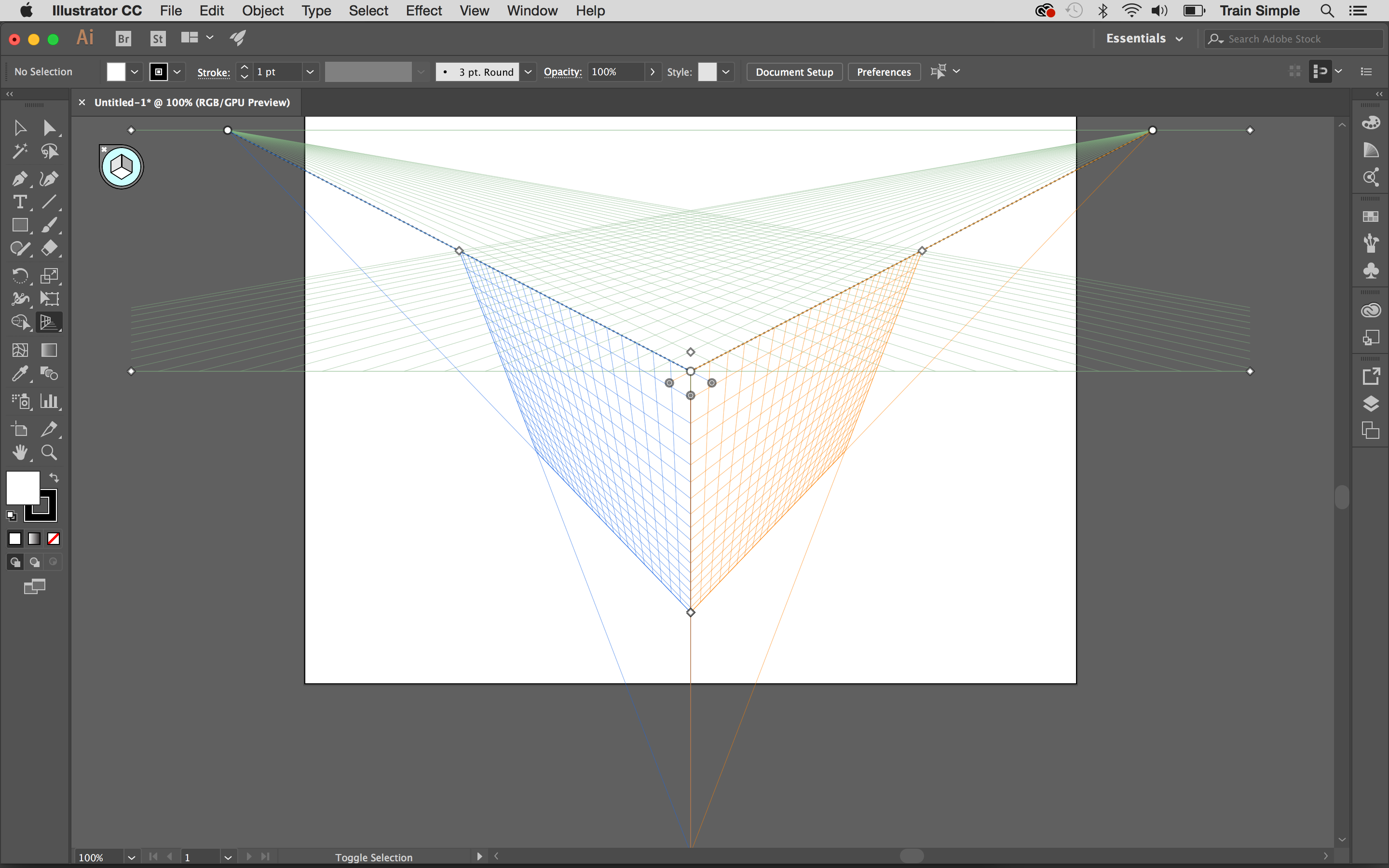
The first thing yous should know is you have total control of the grid. With the Perspective Filigree tool selected, y'all tin click and arrange any handle in the grid every bit you like.

You can drag the correct or left vanishing point horizontally, and the central vanishing point vertically to conform the size of the respective planes.

If you lock the station point using the 'View > Perspective Grid > Lock Station Bespeak' option, both the vanishing points will move together.
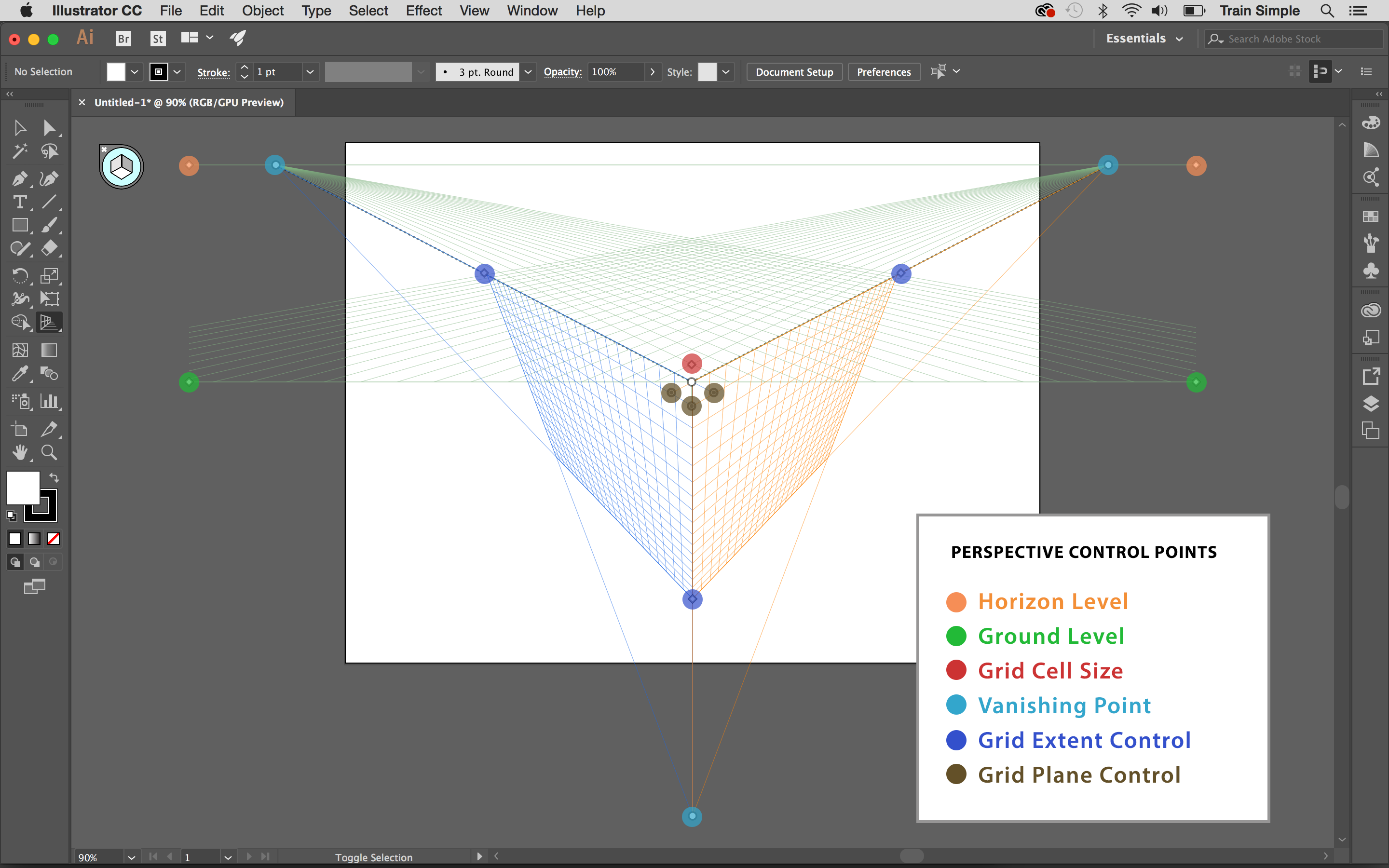
04. Adjust grid planes and filigree prison cell size
You lot can also adjust the left, right and horizontal grid planes using the corresponding grid plane control widgets. Adjust grid cell size using grid cell size widget – if you lot drag it upwards information technology increases the cell size, and vice versa.
05. Customise your grid

At that place is some other way to customise your grid. Go to 'View > Perspective grid > Define perspective grid'. I mostly use this selection to decrease the opacity of the grid and then I can concentrate more on my artwork.
06. Create the sides

With all the basics in mind let'south start drawing. If you have fabricated whatsoever changes to your grid controls while experimenting, just go to 'View > Perspective grid > 3 point perspective' to return to the default three-signal grid.
The simply change we'll make to this grid is to decrease horizon top by moving the horizon line down, closer to the ground level.

Printing shift+cmd+I (shift+ctrl+I) to temporarily hide the perspective grid. At present pick the Rectangle tool (Thou), click the canvas to view its dialog box and enter 200px for width and 170px for height. You can brand this rectangle whatsoever colour.
Side by side, we'll make two copies of our rectangle. Select it past clicking information technology using the Selection tool (V), then press cmd+C to copy and cmd+V to paste. At present yous have three rectangles, which will grade the two side walls and lid of the box.
07. Elevate the rectangles to create perspective

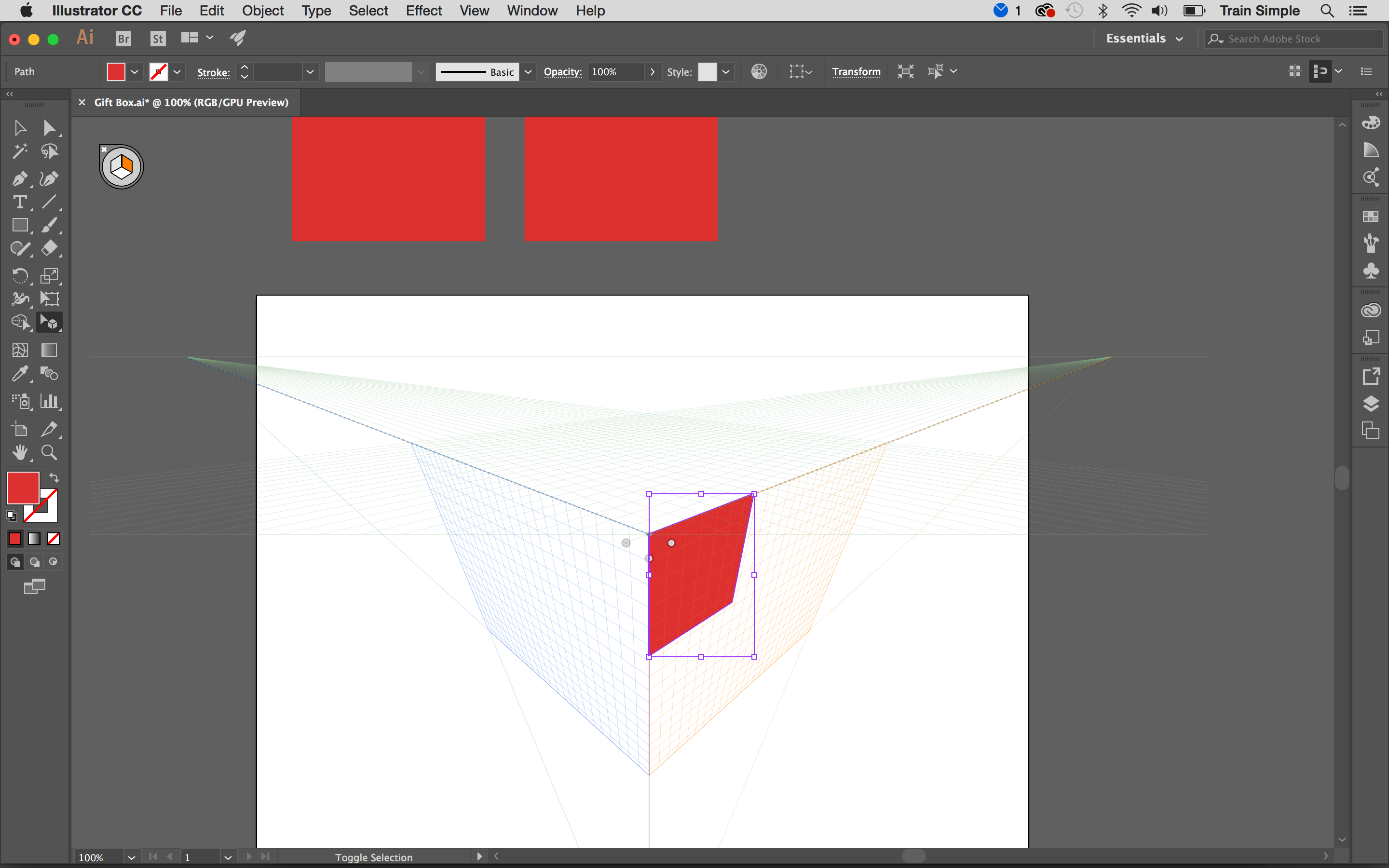
Press shift+cmd+I to view the grid again, pick the Perspective Selection tool (shift+V), select the right grid by pressing 3 and only drag one of the rectangles over the grid equally shown below. The rectangle will automatically come into perspective.
Next press i to select the left grid and drag some other rectangle adjoining the previous one.

Press 2 to select horizontal airplane and position the 3rd rectangle to form the lid. If it's not in proportion with the walls, you can resize it using the Perspective Selection tool (shift+5).

08. Utilise following gradient

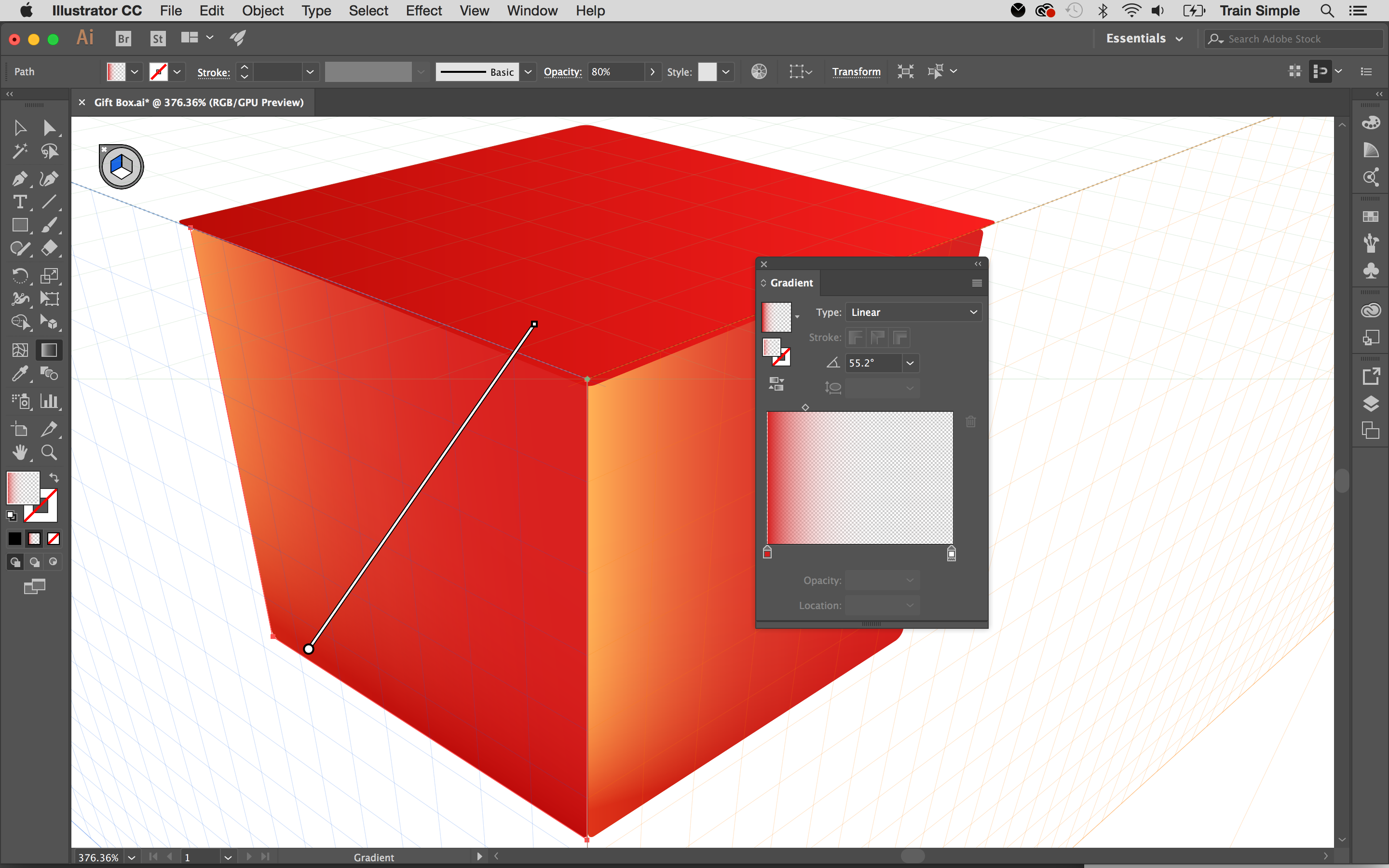
At present select the right wall of box and apply post-obit gradient on it using the Gradient tool (G). You can save this gradient by hitting the 'New Swatch' icon at the bottom of the Swatches panel.
Now make a re-create of the right wall. While the wall is selected press cmd+C to copy, and cmd+F to paste in front. Apply the given slope to this copy and save the gradient as a new swatch.

At present apply both the gradients over the left wall from the saved swatches. Afterward that, employ post-obit gradient over the lid.

09. Add the lid item

Increment the size of lid a bit using the Perspective Selection tool (shift+V). Press 3 to select the right grid and draw a rectangle using the Rectangle tool (M) equally below. Then utilize the given gradient.
Hit 1 to select the left filigree and create a rectangle on the other side. You tin can utilize the same slope, merely you'll demand to change its angle a bit.

Next page: the final steps to creating a gorgeous 3D gift box...
Source: https://www.creativebloq.com/how-to/how-to-draw-your-art-in-perspective-using-adobe-illustrator
0 Response to "how to make 3d perspective drawing in illustrator"
Post a Comment